Project Snapshot
Summary

I was the product owner for Mediathread, a media annotation tool developed by Columbia University primarily for classroom use. Mediathread has a decades long history evolving from other tools. To revitalize the tool, I sought to bring essential UI/UX updates to the tool, with corresponding feature updates and onboarding improvements.

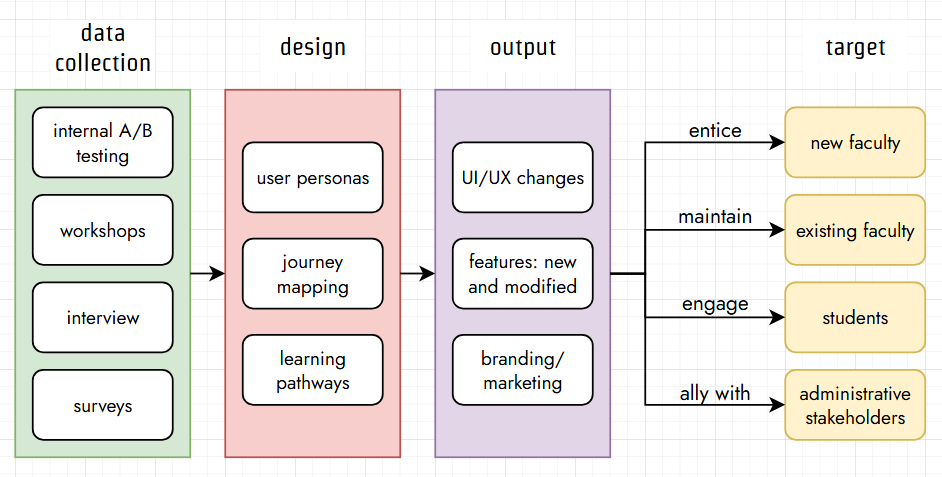
In addition to internal A/B testing, user personas, and journey mapping, we used workshops, interviews, surveys, and consultations to ensure UI/UX changes, feature updates, and new learning pathways would suit potential new faculty, existing faculty users, and students.

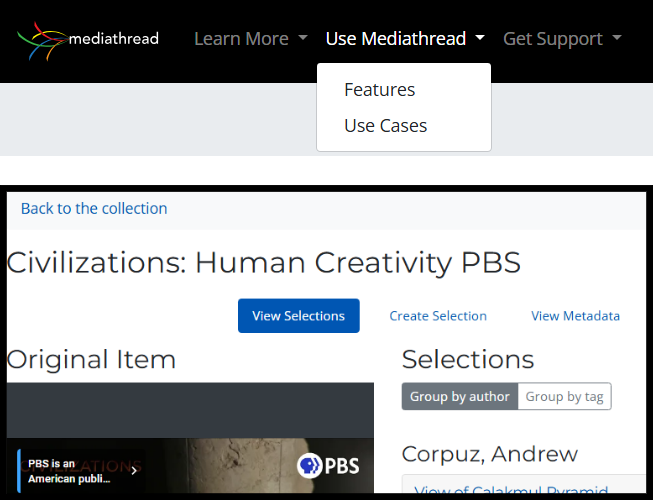
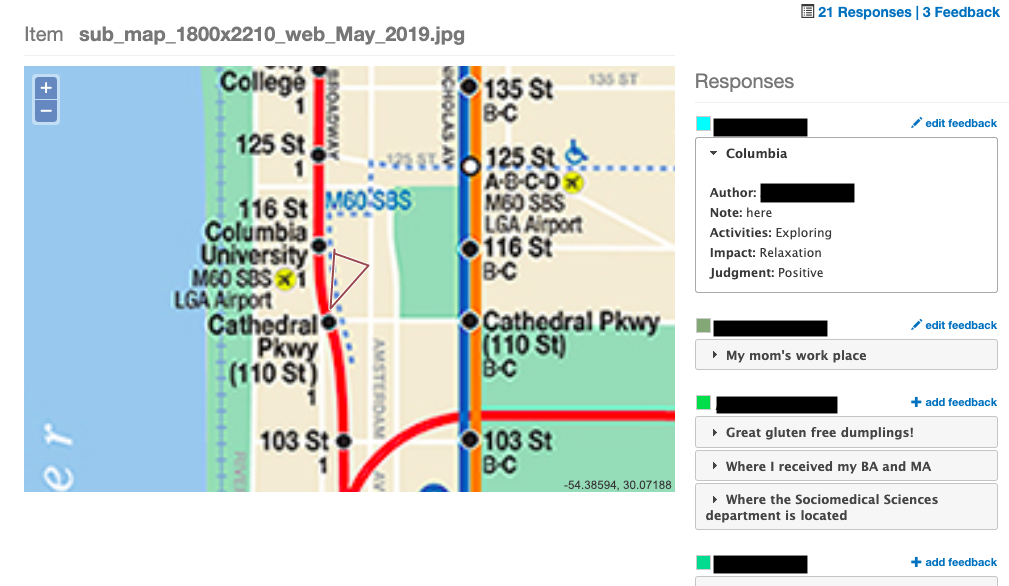
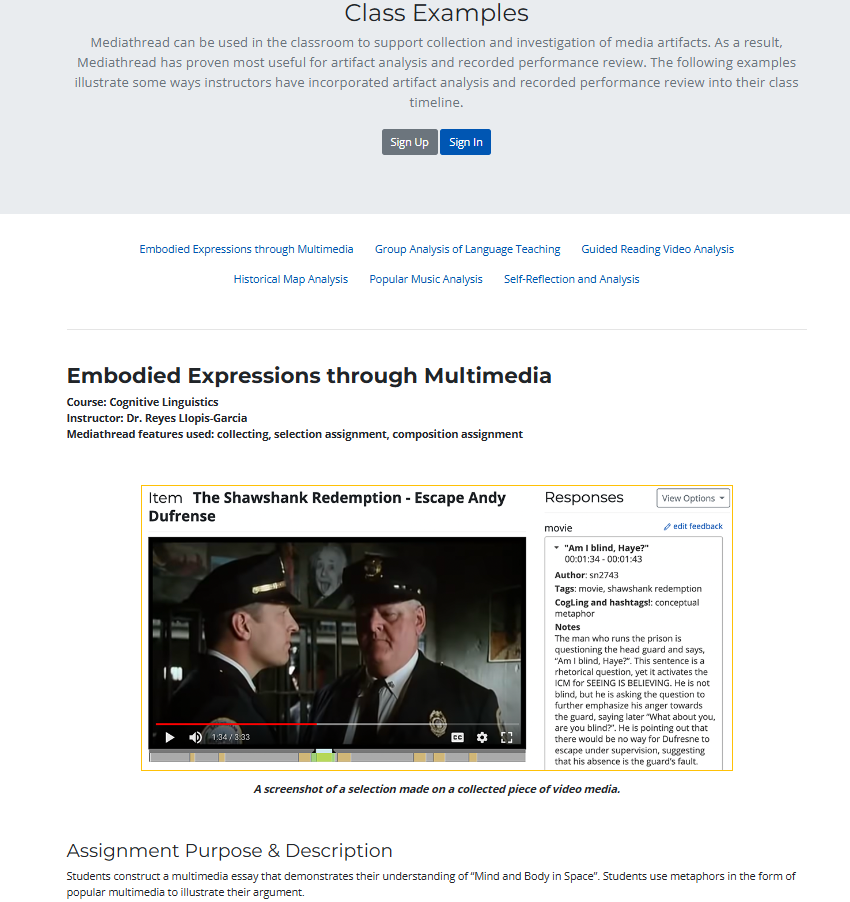
(below white bar) Screenshot of an item with various calls-to-action
Our implementation was a test of connectivism, or how learning occurs through networks of people and resources; our competitive advantage compared to other tools was providing customized support to faculty. Most of the faculty had limited time and energy to engage in learning on their own through a website in a structured manner, but would still heed any guidance from the web application. It was also a test of how to make the experience of the tool as intuitive as possible: we strategically placed learning tips and calls-to-action at particular pain points and created easy-to-access guides for those who wanted to learn in a more structured way.
Context

Mediathread supports point analysis of images and time marks of videos through user comments, media collection, and discussion forums. Think picture tagging but with detail, in a collaborative setting, applied to images and videos. Users can find images and videos on the web and “collect” them into the mediathread platform via browser extension or user upload.

Mediathread is mostly applied in educational context at Columbia. However, it is Open source so it has been used by other educational institutions, such as at Stanford and other locations.
Discovery

In the discovery phase, I collaborated with other stakeholders to identify two key issues. One of the more immediately apparent issues was the outdated interface and clunky user experience, affecting student perception and excitement around the tool. A related issue was a lack of adoption (by faculty) and semester-after-semester retention.

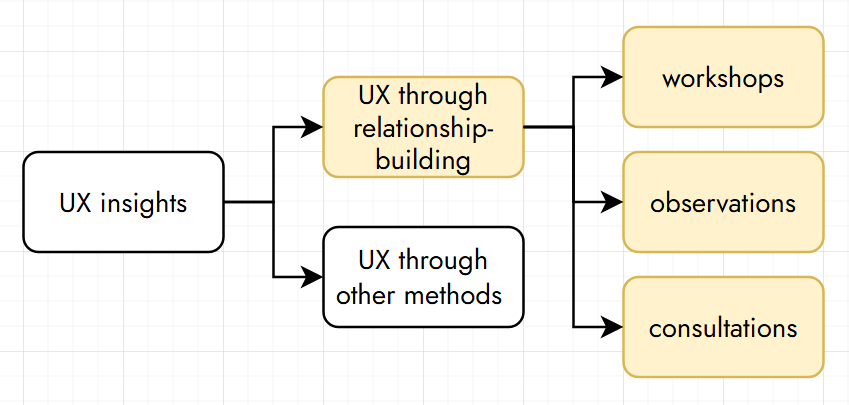
To glean insights on these problems, we conducted various methods of relationship-building and formal/informal user research. I co-ran workshops and observations with potential new faculty (including incoming graduate student faculty) to observe their initial reactions to the tool; the faculty were gauging any potential opportunity to use the tool in their courses. I used one-on-one consultations and workshops with long-time faculty users of the tool, discovering their ongoing excitements and struggles and comparing their sentiments with those of new users.

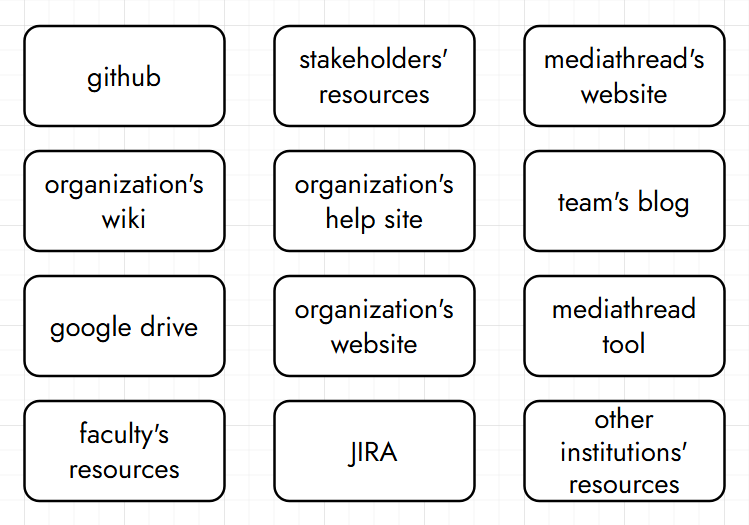
I also did a deep dive into various forms of institutional memory of the project. Much of the old documentation was irregularly organized and distributed, from the tool’s decades of use and development. Whether searching through google drives and wikis or conversations with long-time stakeholders, I discovered prior opportunities and frustrations, gaining a vision of new pathways for UX research and improvements on older design thinking.

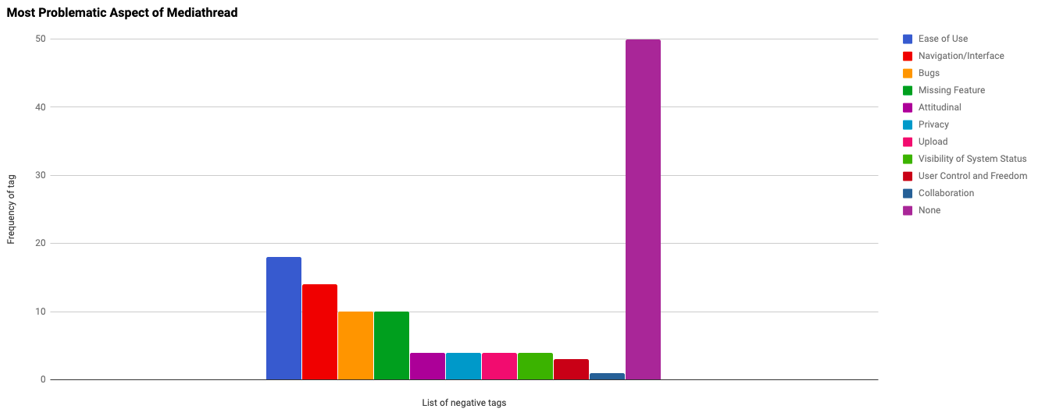
Combing through old data, a colleague and I found some old surveys and requested any other additional survey data that could be found by long-time stakeholders. A colleague and I also conducted new surveys to one of the target populations, a department that regularly used Mediathread. In one survey, we discovered that “ease of use” and “navigation/interface” issues were the most common. This allowed us to gain more information on frustration points and highlight gaps we could cover through further development.

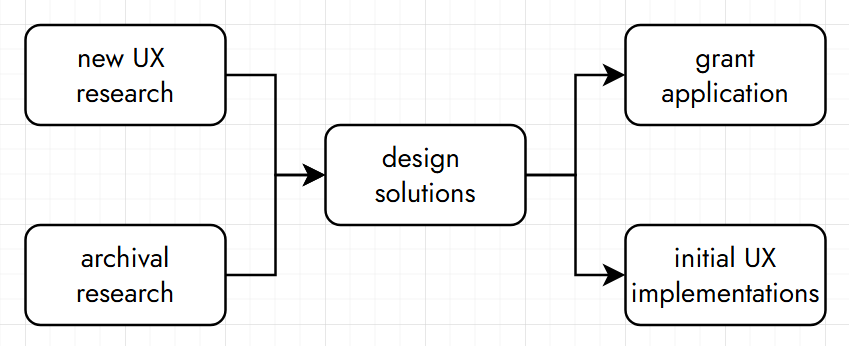
From this research, we came up with potential solutions. To help fund the work, we applied for a grant. We planned ongoing UX research as product development continued.
First Grant

Goal #1: Use UX research and design to improve user experience, such as through in-app onboarding training.

As a team, we developed UX personas and corresponding UX journeys. To support different target users, we developed in-person and in-app pathways.

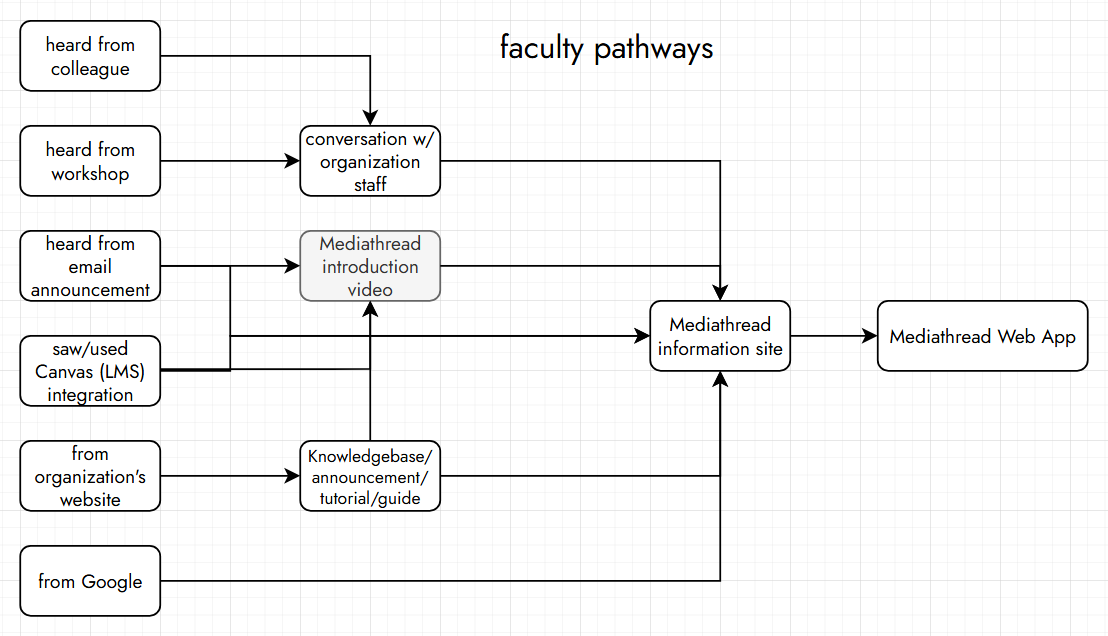
We created a distinctly separate branding and information website from the Mediathread app, identified various entry points into the Mediathread web app, created content for these entry points, and designed a seamless transitional experience for users (transition from various entry points into the web app). Both in-app and on the website, we strategically placed learning tips and easy-to-access guides based on common faculty and student actions and action series.

Goal #2: Bring Mediathread to modern visual and user conventions.

We aimed to re-tool various features both in how they operated and visual function, using project management tools such as JIRA to delegate and manage tasks. Much of this work was done in collaboration with UX designers and stakeholders.

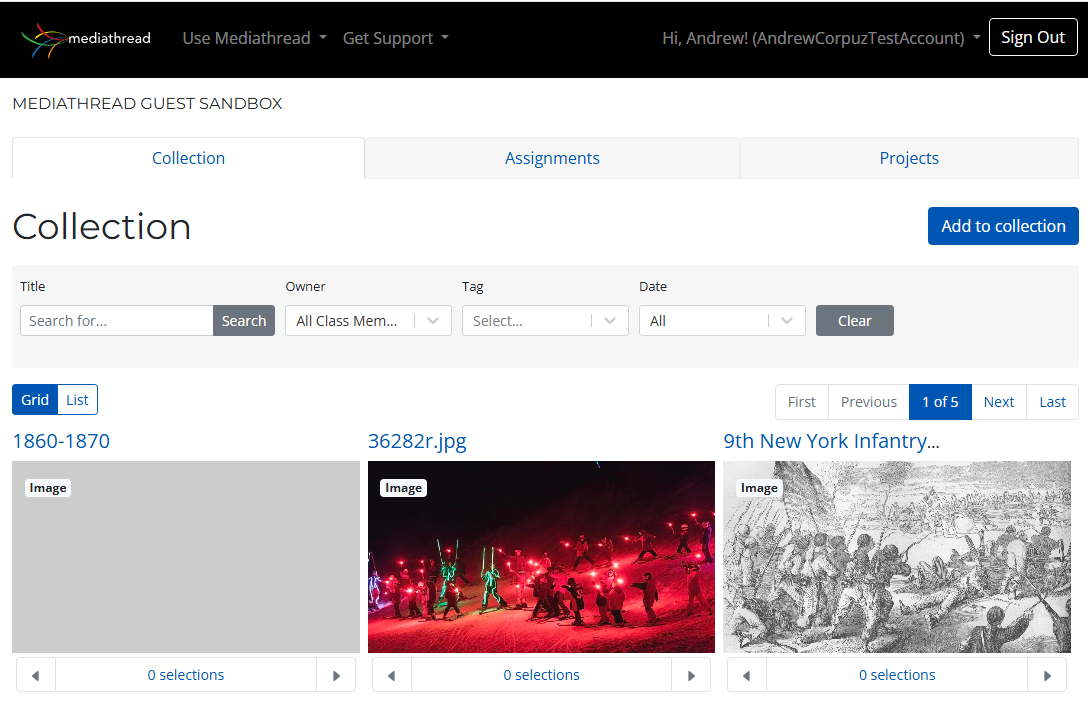
One example is the collection function. Changes include clear designations of media type, scrolling through individual selections, additional filtering options, cleaner organization and visual consistency, and clearer call to actions.

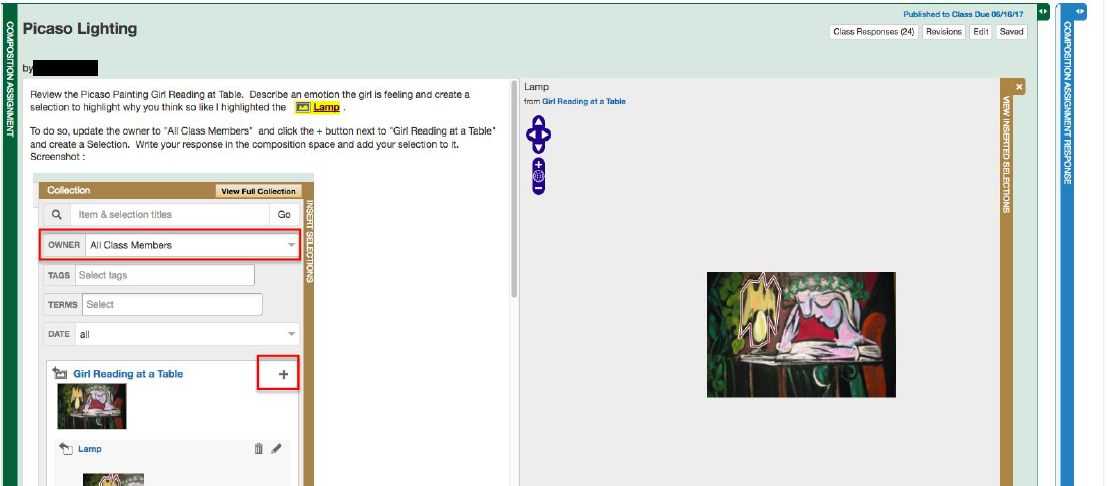
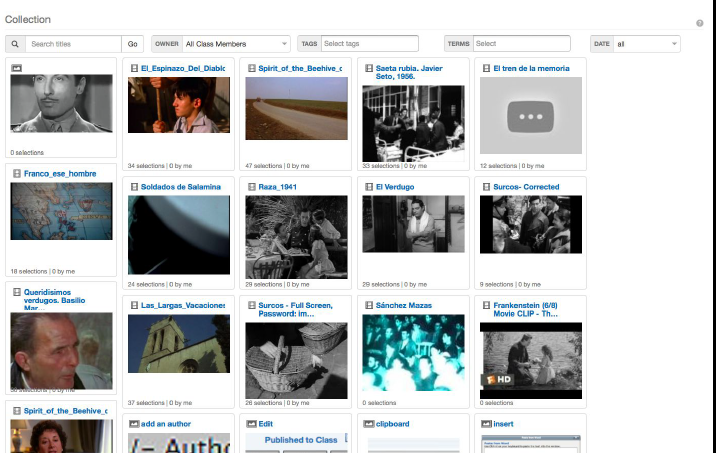
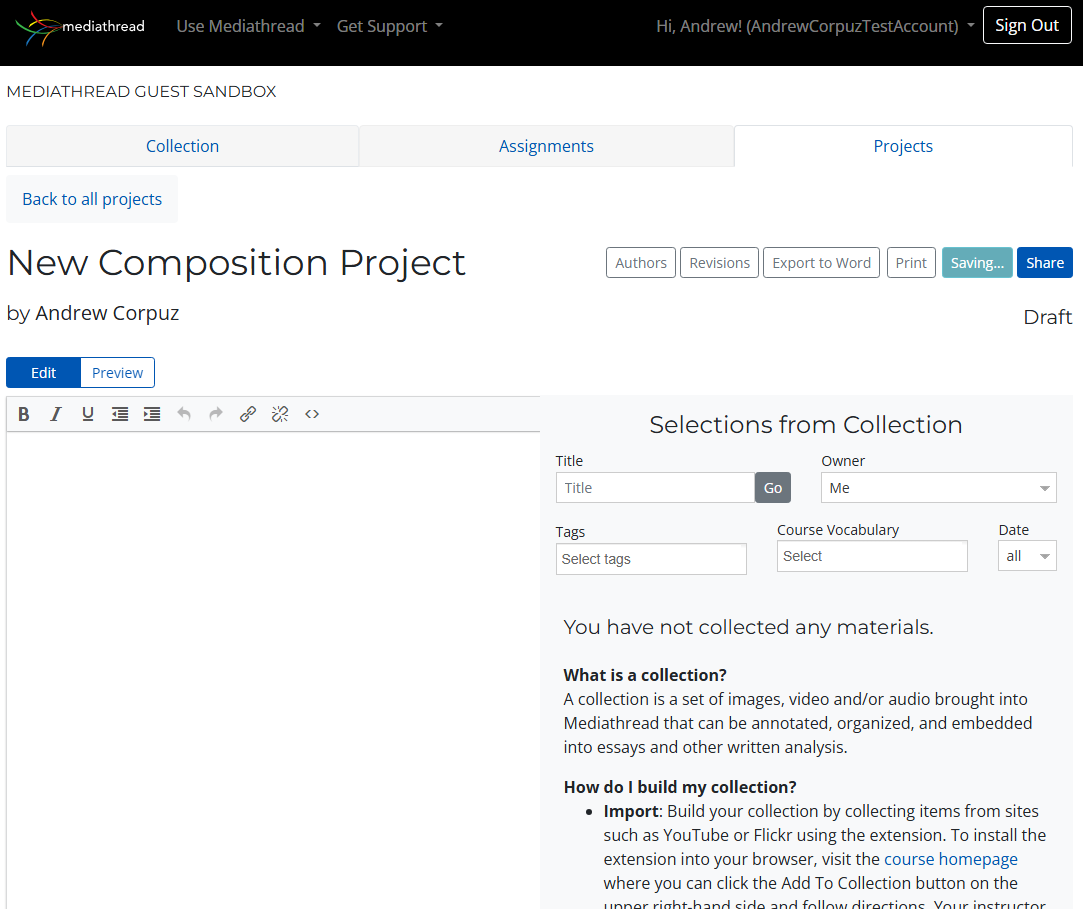
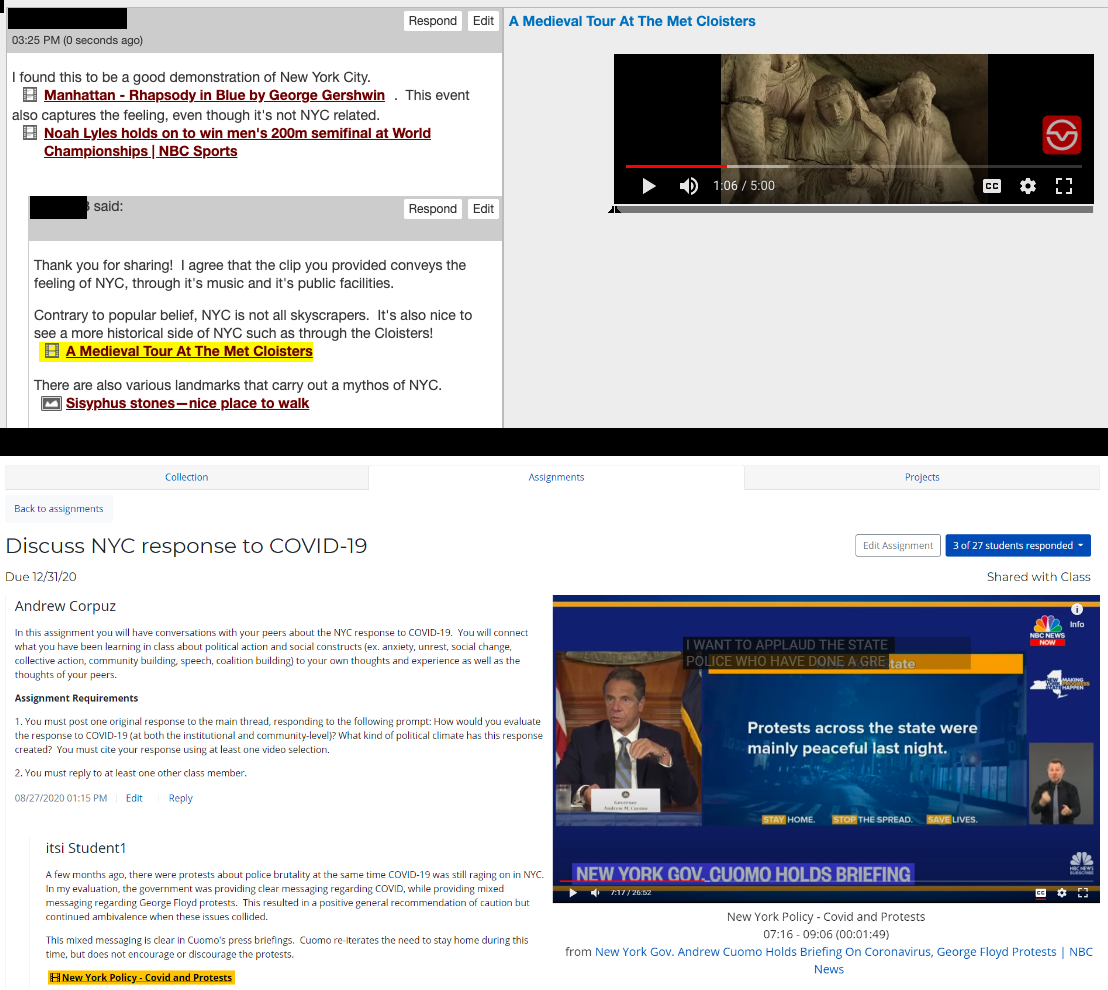
Another example is the writing assignment and project function. Previously, a collapsing and expanding multi-tab system used different tabs for different functions (as seen in the Discovery section above); however, it was difficult to see all necessary functions and information at once and users were often confused when flipping between tabs. The multi-tab system was replaced with a straightforward two-panel system with clear separation between writing and adding/searching media selections. The two-panel system also more fully utilizes horizontal browser space.

Goal #3: Consider new features, adjust existing functionality, and remove under-utilized features.

I led a competitor analysis, reviewing similar tools such as Perusall and Hypothesis, some of which were of interest to Columbia faculty. We used this analysis to consider what gives Mediathread a competitive edge, and lean on its strengths such as being open source, its various assignment types, and other Columbia IT departments preferring to work with it because of ease of integrations and in-house development.

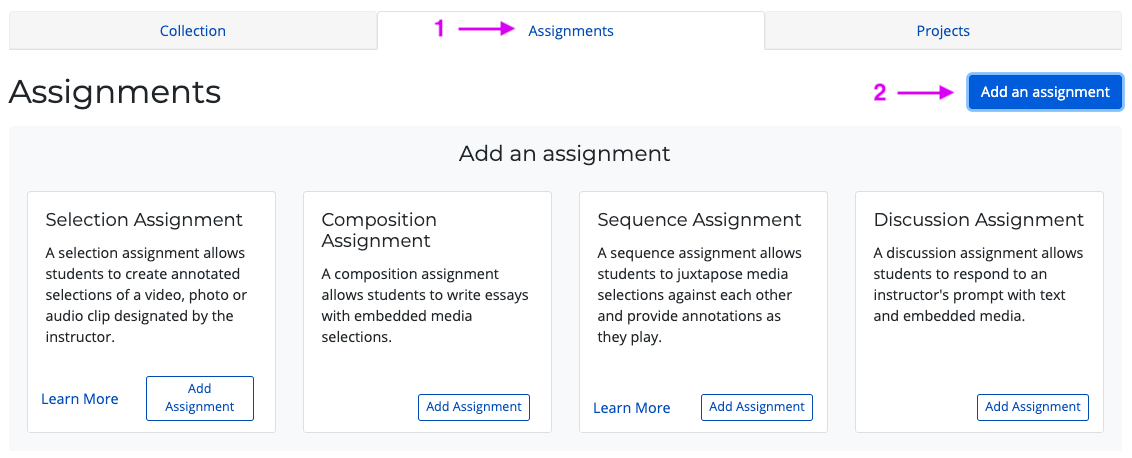
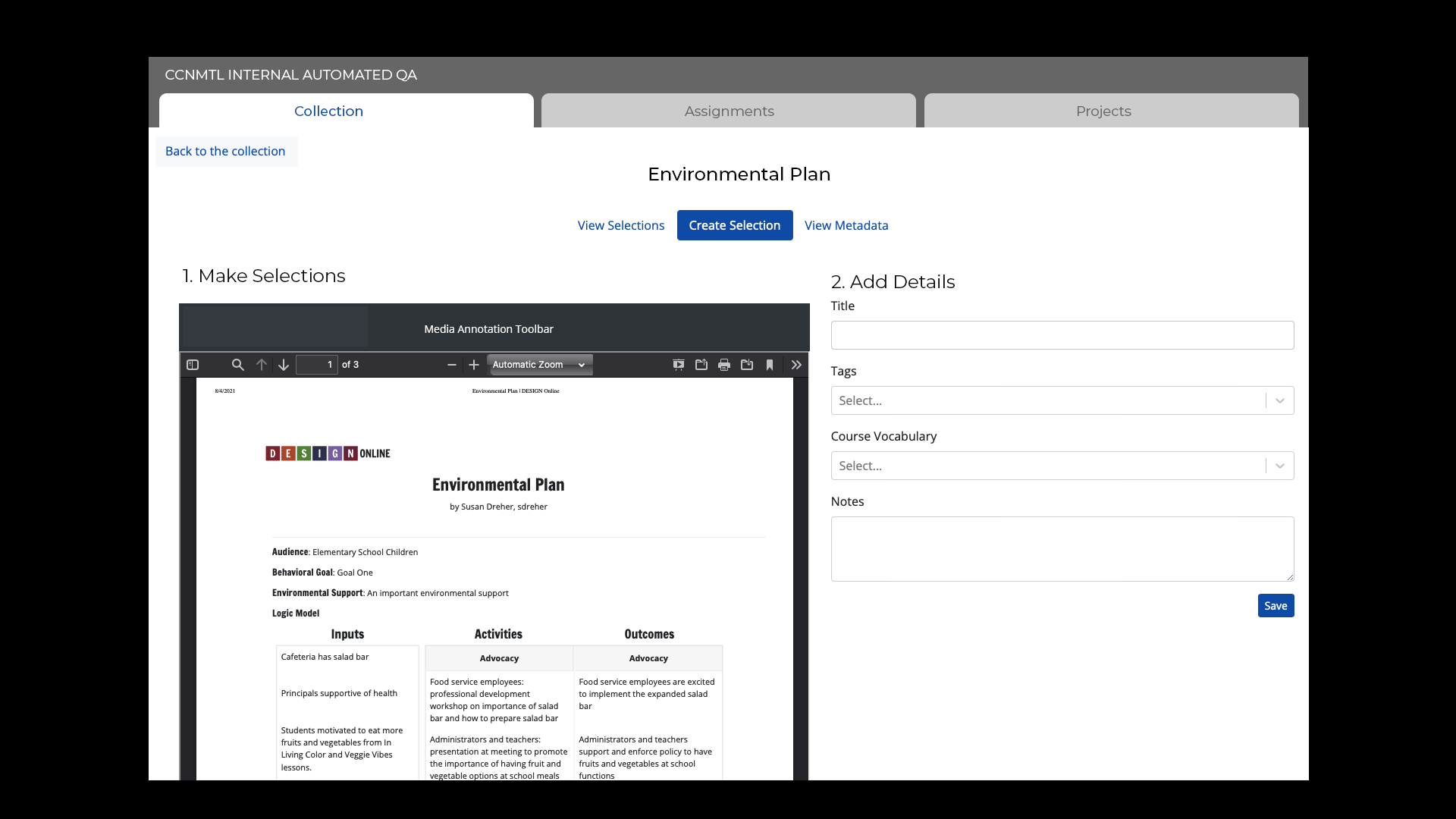
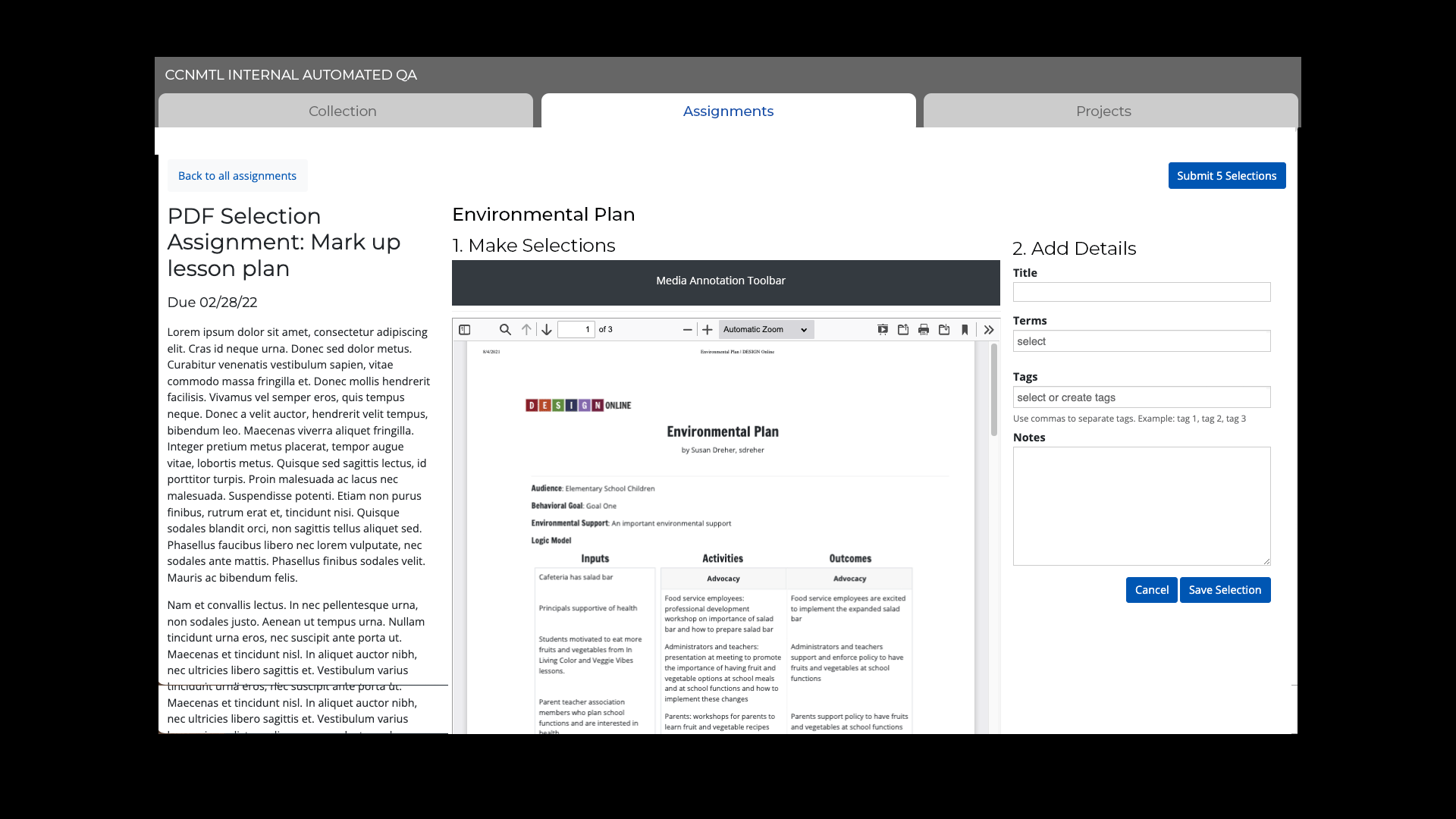
(Below black bar) Discussion as an assignment with fully updated interface
One feature we added was a new discussion type for assignments. Previously, there was a discussion feature but it was hidden and not its own assignment, thus it was only used regularly by one faculty member. This new assignment type would act similarly to written assignments but the assignment would act as a thread starter, and students could respond to the topic and other responses. Per updating the writing assignment function as discussed earlier, we also adopted visual and UX updates to the discussion assignment as well.

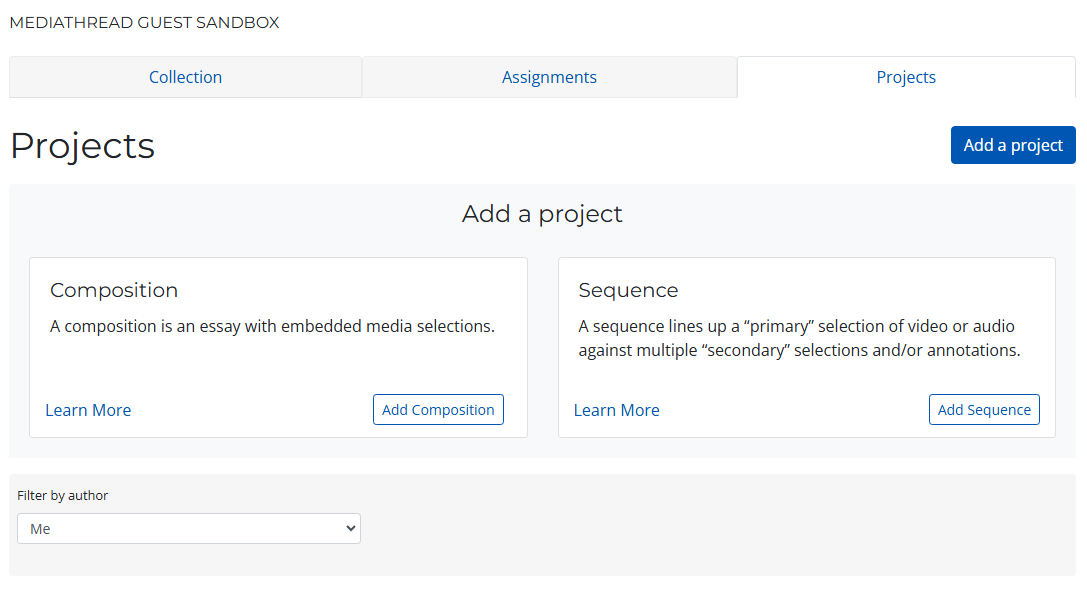
As the amount of effort was small, we also developed a Personal Project space, taking the conventions and updates in other areas. Here, users can create their own writings with embedded selections, unattached to any sort of assignment.

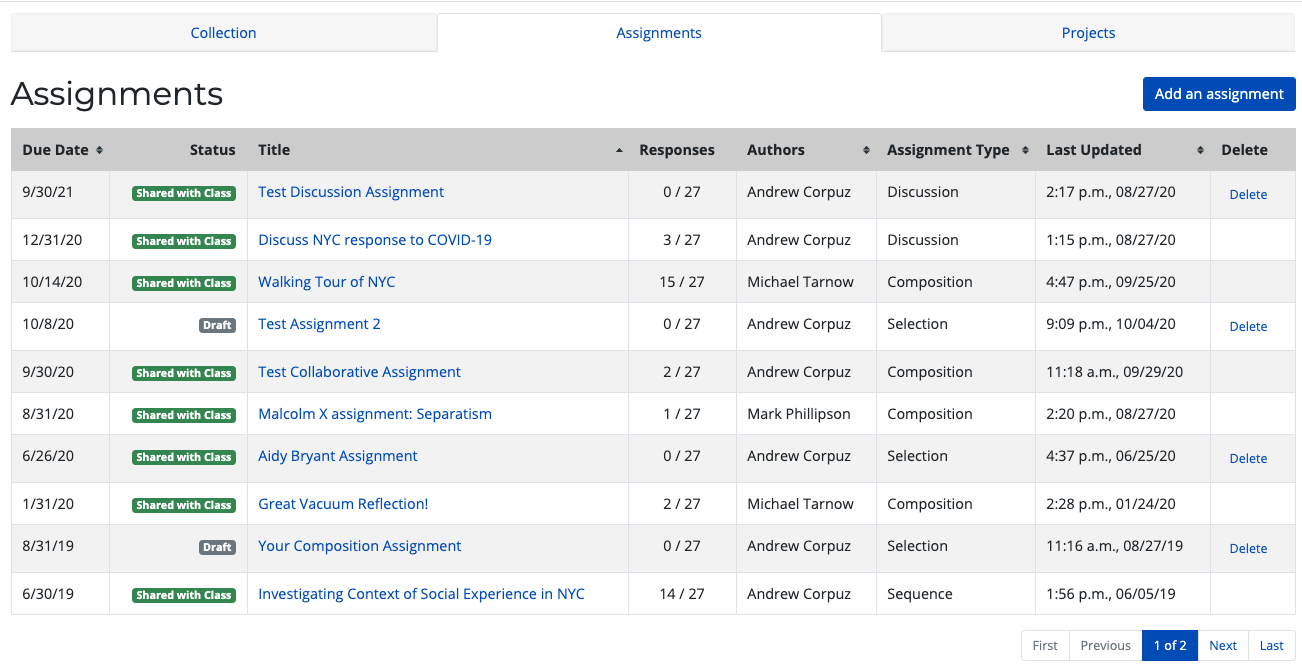
Some examples of other updated features: scrolling through multiple selections, creating an easier-to-use assignment tracker, revitalizing the collection space so it’s easier to use, re-thinking Mediathread terminology . As a multi-functional space, bringing consistency across mediathread was a big push. This allowed more clear transitions between student and faculty modes of interaction.

Goal #4: Support continued growth and culture around the tool by establishing a Technology and Design Fellowship (TDF).

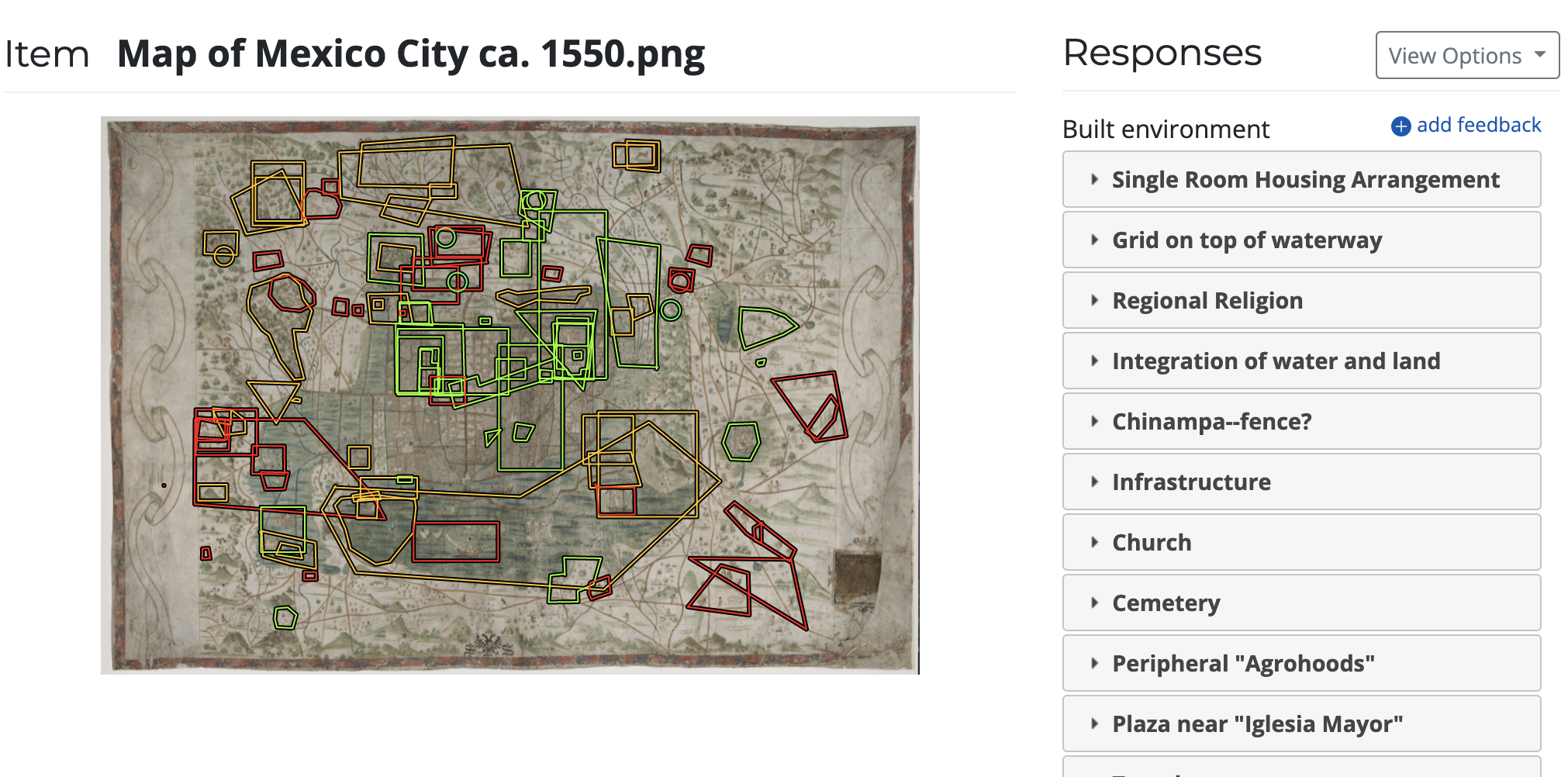
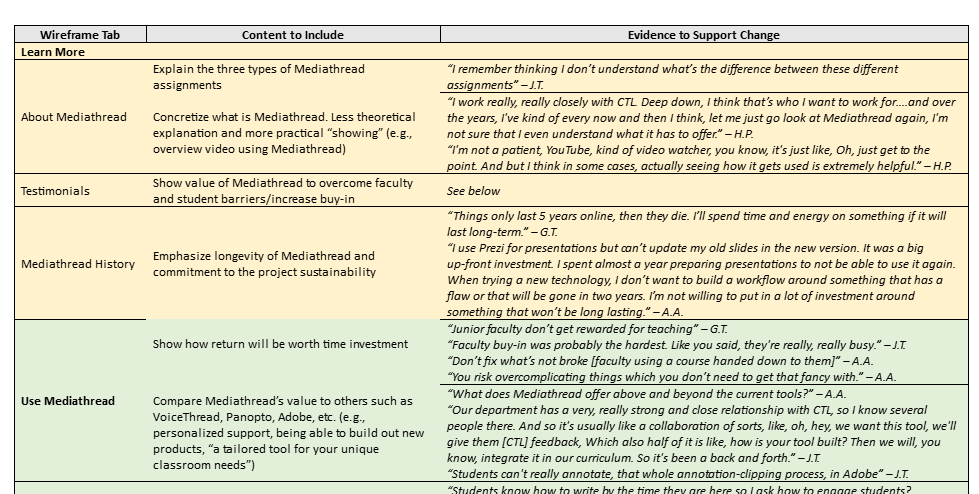
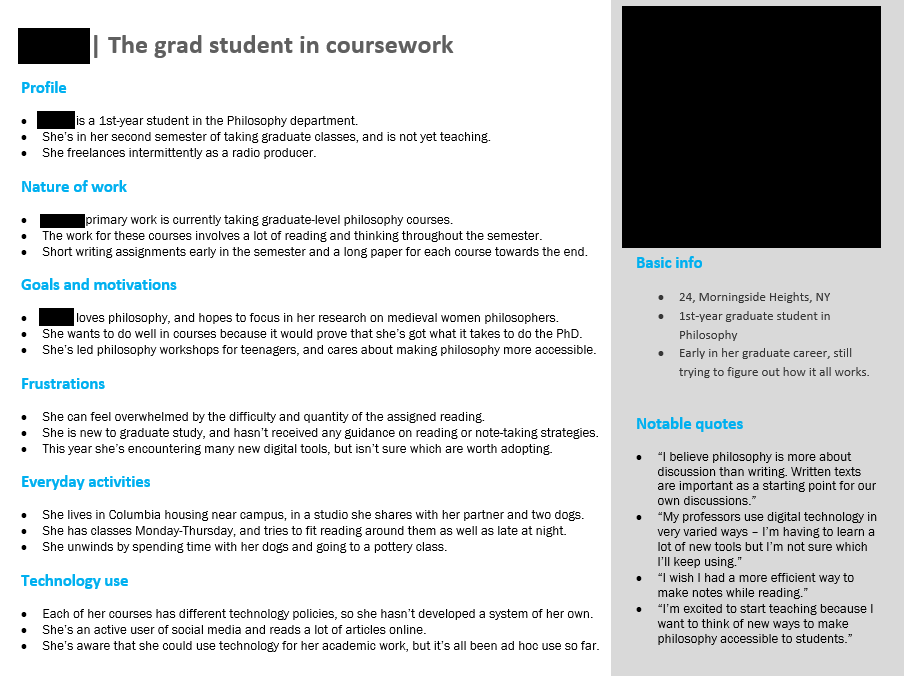
The first iteration of the TDF focused on rigorous UX research projects, led by the work of talented doctoral fellows we selected and whom I co-supervised. Their work allowed our organization to further develop relationships with faculty, identify additional pain points, and provide further clarity on features. The image displayed is an example of one their UX research contributions.
Second Grant

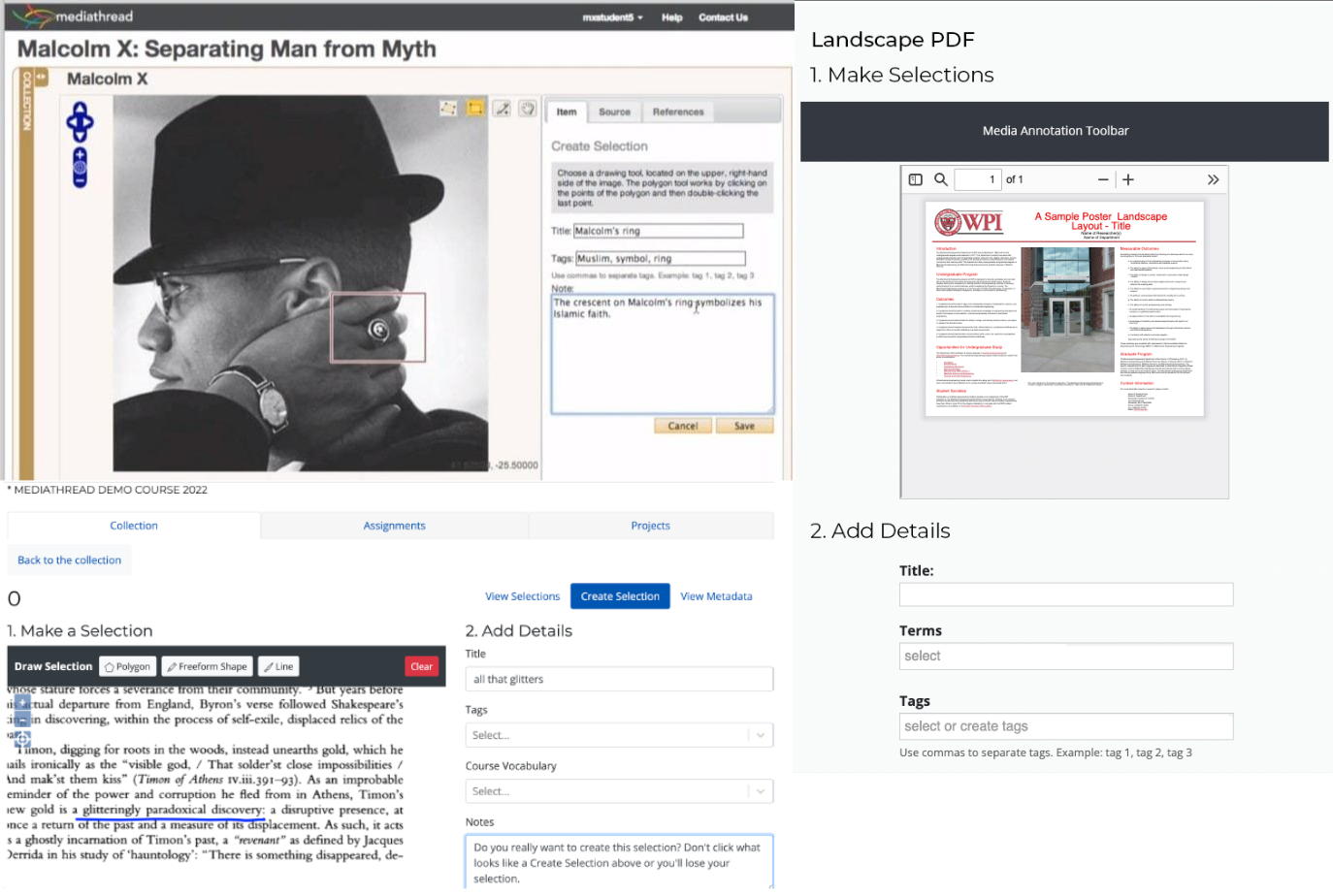
•(Upper-left) Selecting a part of an image with multi-tab system
•(Right) Prototype of creating a selection on a PDF with some new interface features
•(Bottom-left) Creating a selection on a PDF with updated interface
With our second grant, we decided to develop PDF support. Over Mediathread’s lifespan, many faculty wanted PDF support. Additionally, through my competitor analysis, we recognized that PDF support was common in other tools. For many faculty, Some of the issues with Mediathread were that it was difficult to manage on top of other online tools. Why use Mediathread, even if it has the features we want, if it doesn’t support a common format?

Originally, PDF support was not a high priority because prior Mediathread teams did not want Mediathread to simply be a storage ground for faculty files. Furthermore, PDF was primarily viewed as common format for text-only journal articles, and Mediathread was intended for image and video. However, PDFs have become more ubiquitous in the past several decades, a common output format for digital magazines, pamphlets, organizational reports, and so forth, not to mention the increased use of imagery in journal articles.
Ultimately, we decided PDFs would give more pathways for students and give faculty more flexibility.

Since PDFs are a different media type with multiple pages, we needed to consider facets such as content scrolling, selecting content across multiple pages, how to translate user reliance on pagination, and how PDF previews and thumbnails appear.

To support continued Mediathread development, we also ran the second iteration of the TDF. A new doctoral fellow wrote a guide advocating for Mediathread in the humanities classroom and created user personas focused on graduate students, a target segment identified as a growth opportunity.

We also continued to update existing features and make further changes to our branding and onboarding methods.
Reflections
Before I departed to finish my doctoral dissertation, I aimed to continue to promote the tool and see its continued success, just as I had done as the Thingspace Manager. I find it important to manage innovation with sustainability in mind, as tradition and established practice allows for easier future uptake and maintenance, as well as a foundation from which to build further innovation. In the case of Mediathread, much of the inertia depends on the motivation of the stakeholders in collaboration with the Columbia community. Thus, we developed documentation and project management systems that would allow for easier buy-in by future team stakeholders. Additionally, we planned to increase accessibility, work with faculty, address small issues, and make other plans for new feature development as the team worked on other priorities.
